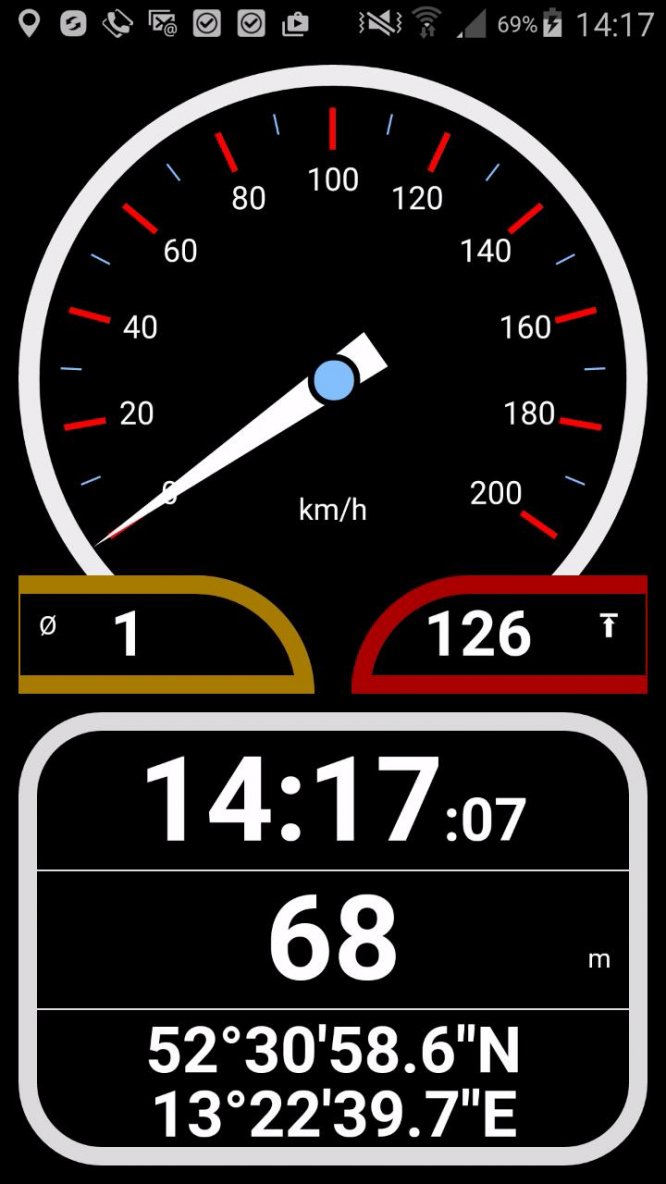
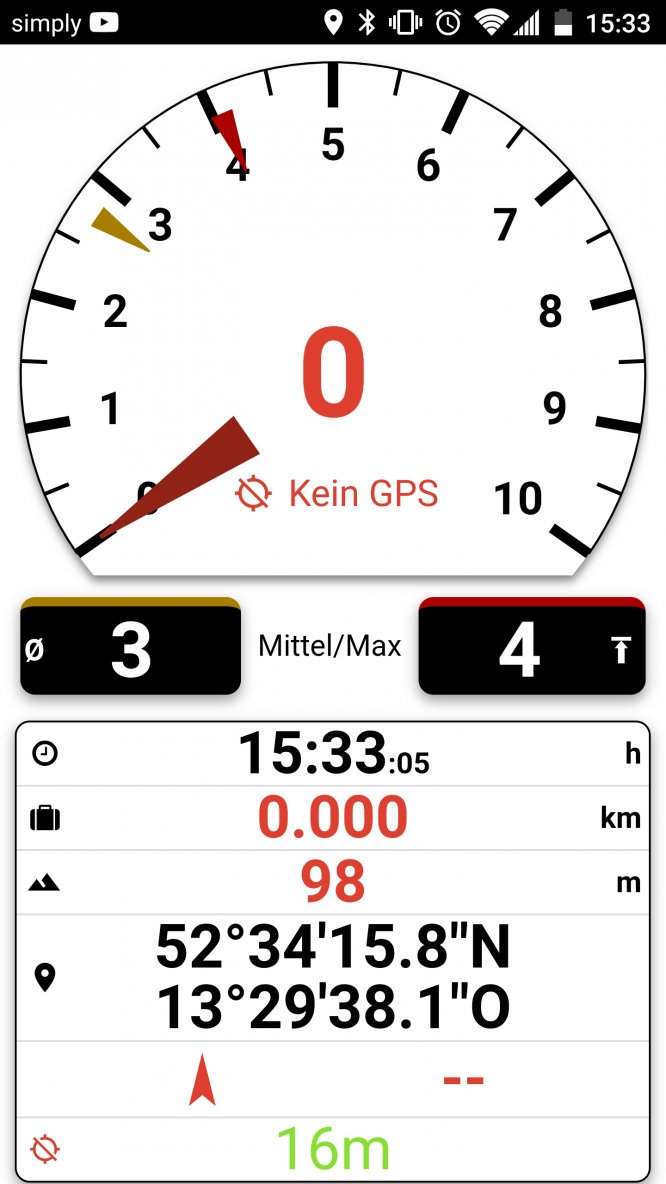
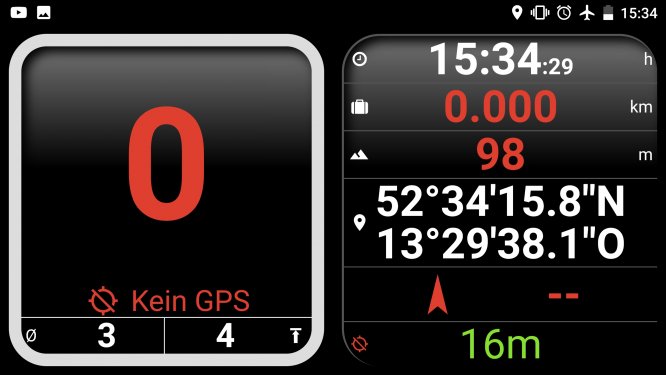
Tachometer App für Android
Bei dieser Android-App handelt es sich um eine „Hybrid-App”. Das heißt, dass sie als eingebettete Web-App erstellt wurde, obwohl die App als ganzes eine native Android-Anwendung ist.
Alle Anzeigen inklusive der analogen Skalen und Zeiger wurden mit einer Kombination von HTML5/CSS3-Animation und SVG erstellt.
Da „Phonegap” oder ähnliche Frameworks keine zufriedenstellende Performance und Flexibilität erlaubten habe ich eine eigene Android API für „Web-Code” (HTML5/CSS/JavaScript) entwickelt. Der Vorteil: nur die Systemkomponenten, die wirklich benötigt werden, müssen in der Schnittstelle behandelt werden. Außerdem kann gezielter auf Veränderungen in den neuen Android-Versionen eingegangen werden.
Ich betrachte die App als „Design-Studie”, in der ich zum Beispiel ein eigenes Layout für Einstellungs-Dialoge etabliert habe und natürlich auch mit vielen verschieden Display-Größen und -Formaten umgehen muss.
Daneben ist es auch eine „technologische Studie”, an der man gut die Integration von Web-Technologie und Android-Umgebung untersuchen kann.